
ワードプレスで作成した記事にショートコードを自動変換せずにコードのまま表示させる方法を紹介します!
普通に入力するとワードプレスのお助け機能が働いて、ショートコードが自動変換されてしまうので、対策を紹介しています!
コードはビジュアルモードで入力する
コードはビジュアルモードで入力します。テキストモードだと正しく表示されないので注意しましょう。
エンティティ文字に変換しよう
ビジュアルモードでコードを入力してから、テキストモードにタブをスイッチすると、コードが自動で下記のようなエンティティ文字に自動変換されます。

普通に入力するとショートコードが自動変換されてしまう
ワードプレスのテキストモードでコードを入力すると、ショートコードが自動で変換されてしまいます。

背景が黄色で表示されている部分のショートコードが、自動変換されてしまい、下記のようになってしまいます↓
<div class="tab-wrap">
<input id="TAB-01" type="radio" name="TAB" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB-01">Yearly</label>
<div class="tab-content">
</div>
<input id="TAB-02" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">Monthly</label>
<div class="tab-content">
</div>
<input id="TAB-03" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-03">Weekly</label>
<div class="tab-content">
</div>
</div>
ショートコードを[]で囲むと自動で変換されなくなる
全てもショートコードの前後を[]で囲むと自動変換機能を解除できます。
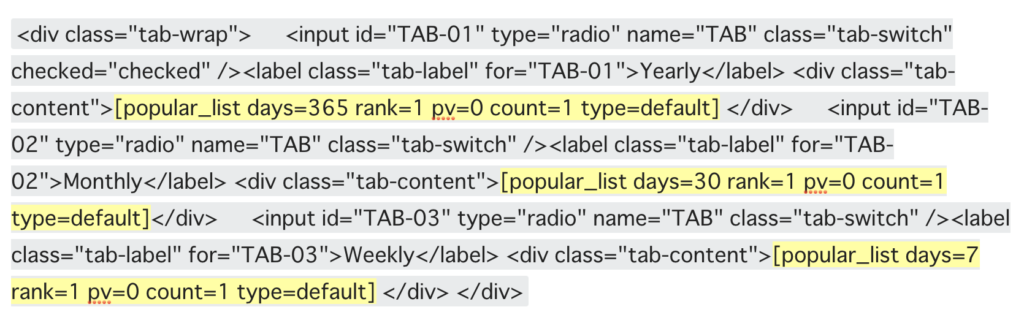
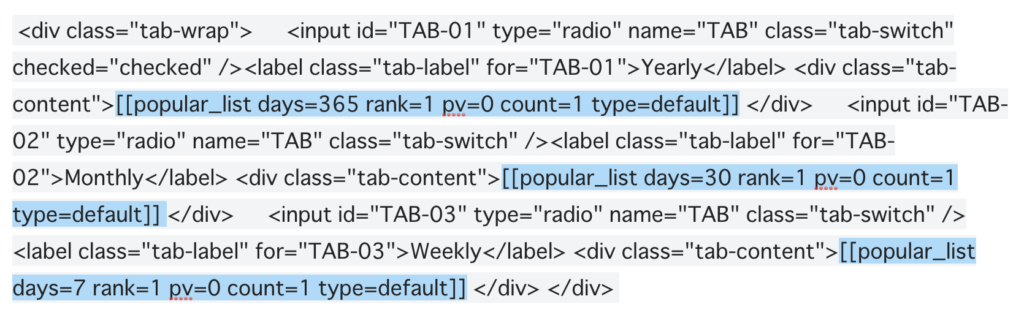
背景を青でハイライトした部分なので、ご確認ください。

ショートコードを[]で囲むと、下記のようになります↓
<div class=”tab-wrap”> <input id=”TAB-01″ type=”radio” name=”TAB” class=”tab-switch” checked=”checked” /><label class=”tab-label” for=”TAB-01″>Yearly</label> <div class=”tab-content”>[popular_list days=365 rank=1 pv=0 count=1 type=default] </div> <input id=”TAB-02″ type=”radio” name=”TAB” class=”tab-switch” /><label class=”tab-label” for=”TAB-02″>Monthly</label> <div class=”tab-content”>[popular_list days=30 rank=1 pv=0 count=1 type=default] </div> <input id=”TAB-03″ type=”radio” name=”TAB” class=”tab-switch” /><label class=”tab-label” for=”TAB-03″>Weekly</label> <div class=”tab-content”>[popular_list days=7 rank=1 pv=0 count=1 type=default] </div> </div>
preタグを使うと整形済みテキストが使える
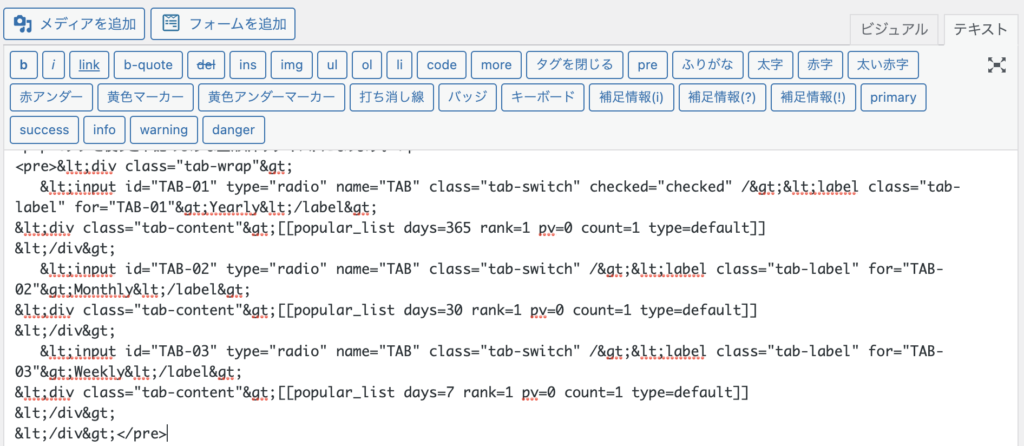
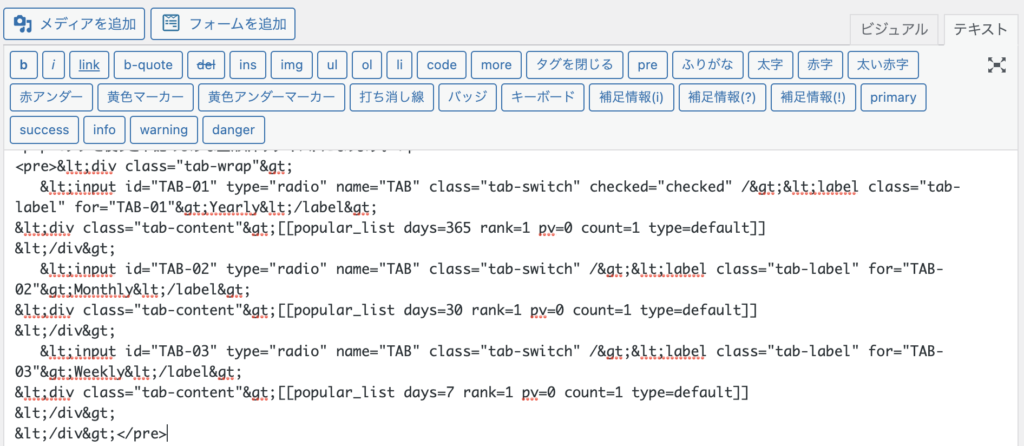
テキストモードでエンティティ文字に変換されたコードにpreタグを追加します。

preタグを使うと下記のような整形済みテキストになります。
<div class="tab-wrap"> <input id="TAB-01" type="radio" name="TAB" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB-01">Yearly</label> <div class="tab-content">[popular_list days=365 rank=1 pv=0 count=1 type=default] </div> <input id="TAB-02" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">Monthly</label> <div class="tab-content">[popular_list days=30 rank=1 pv=0 count=1 type=default] </div> <input id="TAB-03" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-03">Weekly</label> <div class="tab-content">[popular_list days=7 rank=1 pv=0 count=1 type=default] </div> </div>
最後に
ワードプレスにはショートコードを自動変換するお助け機能があるので、コードをそのまま表示させる場合、少々手順が必要になります。
詳しく紹介しましたが、ご不明点がございましたらお気軽にお問い合わせください!