
ふくちゃん
ワードプレスを使ってブログやアフィリエイトを行っている人が対象です。
ブログのサイドバーにシンプルで見栄えの良い年間/月間/週間ランキングの設置方法を紹介します!
シンプルで見栄えの良い年間/月間/週間ランキングとは
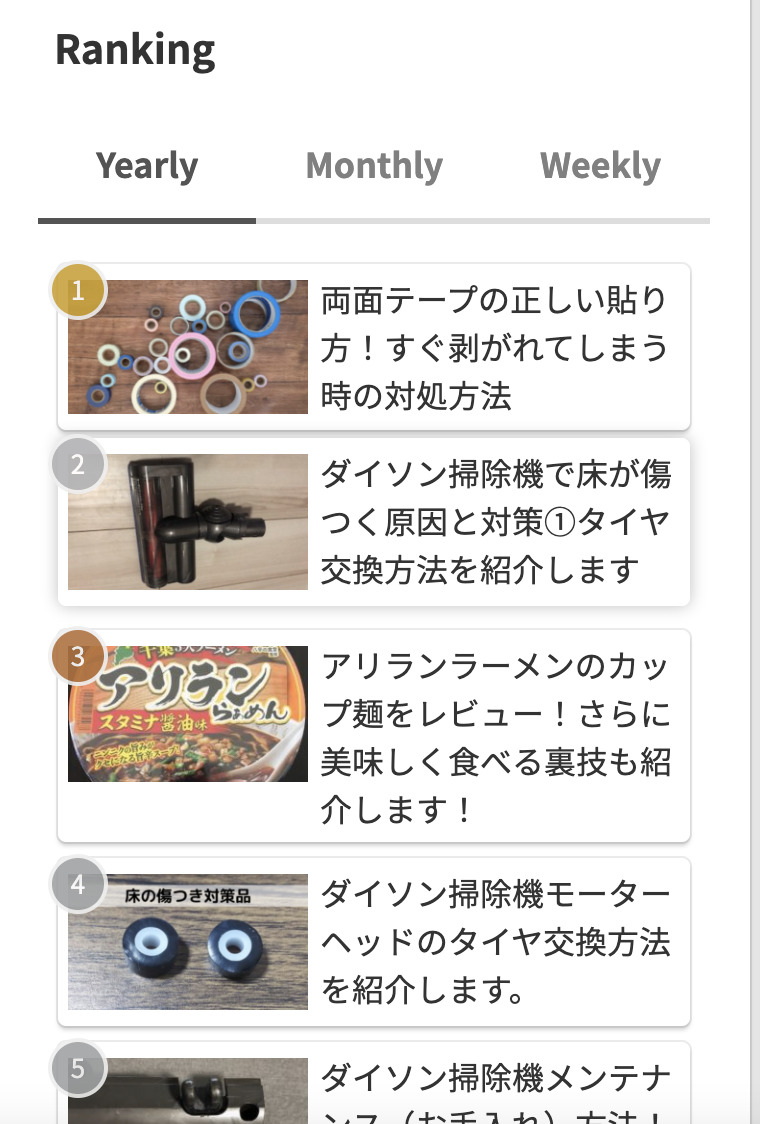
シンプルで見栄えの良い年間/月間/週間ランキングとは、下記の画像のようなものです。
このサイトの管理人のFuku-channが使用しています。
ランキング上部のタブをクリックすると、年間/月間/週間に切り替えることができます。

シンプルで見栄えの良いランキングを作成する方法
ウィジェットカスタマイズHTMLにコードをコピペする
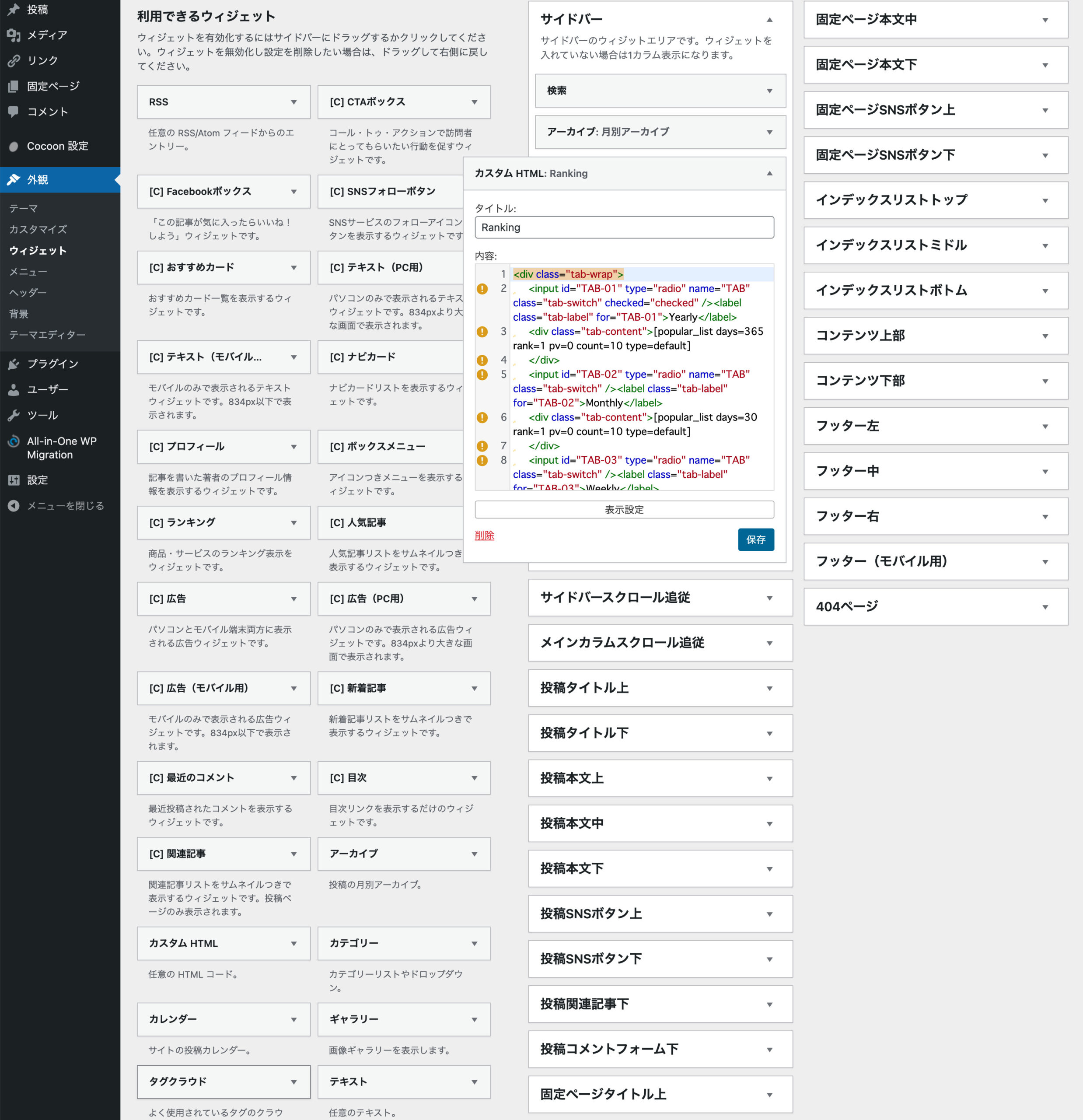
ワードプレス編集画面で、外観→ウィジェット→サイドバーにカスタムHTMLをドラック&ドロップする。
下記の画像のように、カスタムHTMLの内容の中にコードを入れる。

使用するコード
下記のコードを上記で説明しているウィジェットのカスタムHTMLにコピペする。
英語タブの場合(Yearly/Monthly/Weekly)
<div class="tab-wrap">
<input id="TAB-01" type="radio" name="TAB" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB-01">Yearly</label>
<div class="tab-content">[popular_list days=365 rank=1 pv=0 count=10 type=default]
</div>
<input id="TAB-02" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">Monthly</label>
<div class="tab-content">[popular_list days=30 rank=1 pv=0 count=10 type=default]
</div>
<input id="TAB-03" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-03">Weekly</label>
<div class="tab-content">[popular_list days=7 rank=1 pv=0 count=10 type=default]
</div>
</div>日本語タブの場合(年間/月間/週間)
<div class="tab-wrap">
<input id="TAB-01" type="radio" name="TAB" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB-01">年間</label>
<div class="tab-content">[popular_list days=365 rank=1 pv=0 count=10 type=default]
</div>
<input id="TAB-02" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">月間</label>
<div class="tab-content">[popular_list days=30 rank=1 pv=0 count=10 type=default]
</div>
<input id="TAB-03" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-03">週間</label>
<div class="tab-content">[popular_list days=7 rank=1 pv=0 count=10 type=default]
</div>
</div>テーマエディターのスタイルシートにコードをコピペする
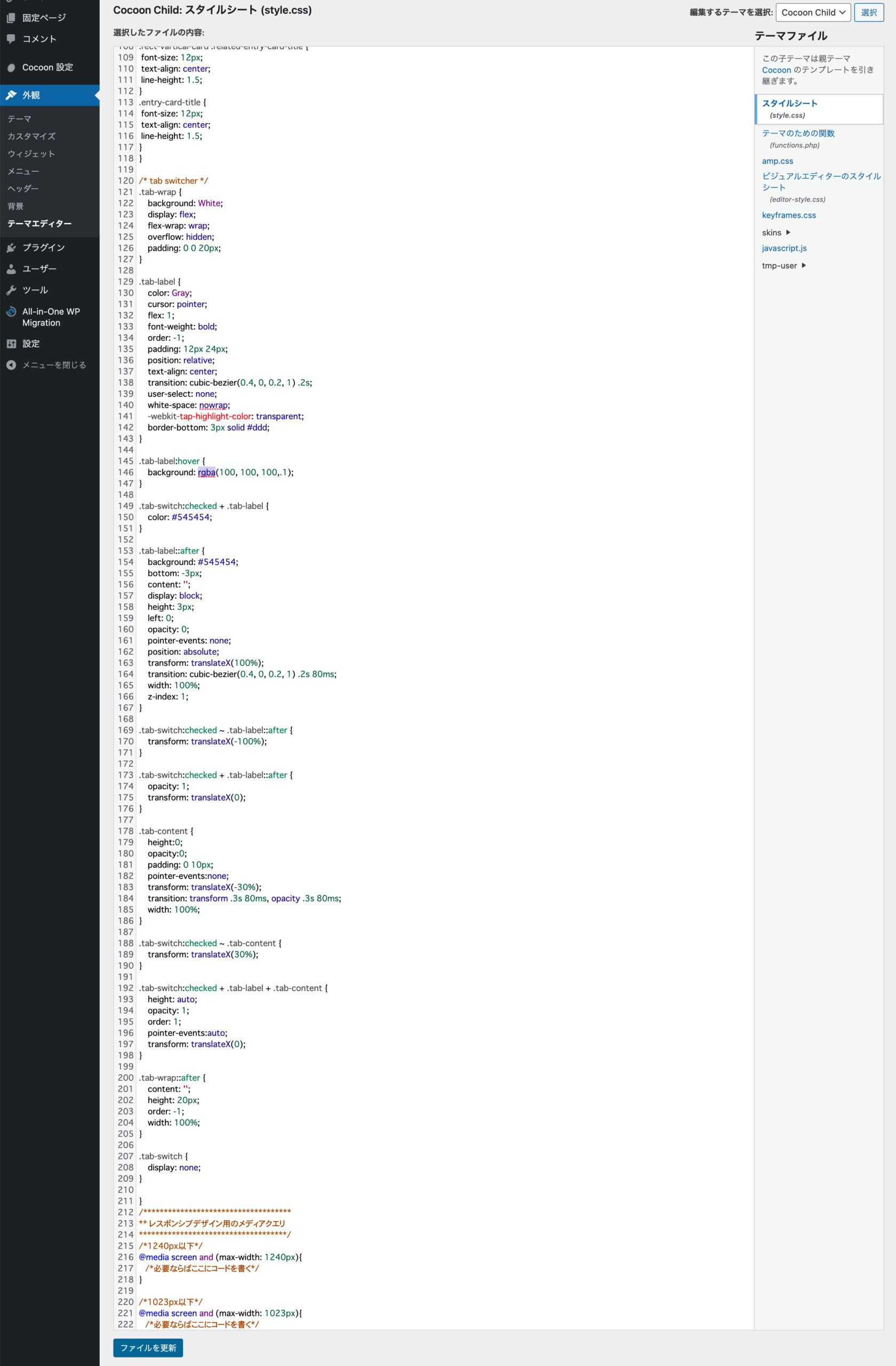
テーマエディターのスタイルシートに下記のコードをコピペしてください。
ワードプレス編集画面で、外観→テーマエディタ→スタイルシートの中です。

使用するコード
/* tab switcher */
.tab-wrap {
background: White;
display: flex;
flex-wrap: wrap;
overflow: hidden;
padding: 0 0 20px;
}
.tab-label {
color: Gray;
cursor: pointer;
flex: 1;
font-weight: bold;
order: -1;
padding: 12px 24px;
position: relative;
text-align: center;
transition: cubic-bezier(0.4, 0, 0.2, 1) .2s;
user-select: none;
white-space: nowrap;
-webkit-tap-highlight-color: transparent;
border-bottom: 3px solid #ddd;
}
.tab-label:hover {
background: rgba(100, 100, 100,.1);
}
.tab-switch:checked + .tab-label {
color: #545454;
}
.tab-label::after {
background: #545454;
bottom: -3px;
content: '';
display: block;
height: 3px;
left: 0;
opacity: 0;
pointer-events: none;
position: absolute;
transform: translateX(100%);
transition: cubic-bezier(0.4, 0, 0.2, 1) .2s 80ms;
width: 100%;
z-index: 1;
}
.tab-switch:checked ~ .tab-label::after {
transform: translateX(-100%);
}
.tab-switch:checked + .tab-label::after {
opacity: 1;
transform: translateX(0);
}
.tab-content {
height:0;
opacity:0;
padding: 0 10px;
pointer-events:none;
transform: translateX(-30%);
transition: transform .3s 80ms, opacity .3s 80ms;
width: 100%;
}
.tab-switch:checked ~ .tab-content {
transform: translateX(30%);
}
.tab-switch:checked + .tab-label + .tab-content {
height: auto;
opacity: 1;
order: 1;
pointer-events:auto;
transform: translateX(0);
}
.tab-wrap::after {
content: '';
height: 20px;
order: -1;
width: 100%;
}
.tab-switch {
display: none;
}
}最後に
いかがでしたか?
ある程度コードでカスタマイズしていくことで、さらにブログが見やすくなることがあります。
簡単にできるので、試してみてはいかがでしょうか。
